When it comes to working with WordPress plugins, it’s not uncommon to see people using more modern tools such as Composer, front-end dependency management via tools such as Node, and so on.
In fact, I’d say the most popular is probably the Sage project from the Roots team. It’s great, but recently some friends and I stumbled across the Tonik WordPress Starter Theme, and I had the pleasure of talking with the lead of the project, Patryk.
So for those of you who are interested in more modern workflows, tools, and strategies and employing them within the context of theme development, I think Tonik is worth checking out.
It didn’t take me long to get an instance of the theme spun up on my local machine. But the point of this isn’t about my experience with it – it’s why I think it’s worth checking out.
Tonik WordPress Starter Theme
Before getting into actual installation of the theme, I thought it might be worth highlighting what makes Tonik worth checking out.

For those who are interested in using both the command-line and object-oriented programming techniques, the theme offers the following:
- command line interface, for easily initiating new themes,
- enhanced templating with support for passing data,
- webpack for managing, compiling and optimizing assets,
- oriented for building with actions and filters
First, you can see the project on GitHub, but before going through and downloading all of the various related components (like Gin), it’s important to note how the workflow goes for this particular theme.

That is, it’s not like you download it, install it, and you’re ready to go. Instead, the workflow is a little bit different.
Getting Started
For example, to get started with Tonik, here’s what you need to do (note all of this assumes you have Composer and Node installed).

Navigate to your wp-content/themes directory and enter the following command:
$ composer create-project tonik/theme acme-theme
Of course, you don’t have to call it “acme-theme.”
From there, you’ll need to clone the repository of the project from GitHub (this is why you don’t install it as per the usual way of installing themes, but more on this in a minute):
$ git clone -b master git@github.com:tonik/theme.git <theme-name>
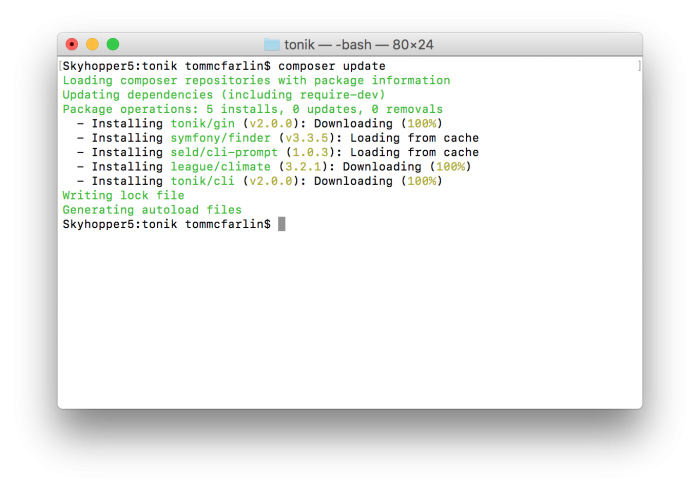
At this point, there are a few more dependencies that it needs to resolve. To do this, navigate to the freshly-created theme’s directory and then use Composer to install said dependencies.
$ composer install
And then install the front-end dependencies:
$ npm install
At this point, all that’s left is building the foundational theme and activate it (via the command-line which is where WP-CLI comes into play):
$ npm run dev
$ wp theme activate acme-theme
At this point, you’re ready to start using the theme within WordPress.
“It Seems a Bit Complicated…”
Given all the steps above, the natural question is likely “Why would I bother doing all of this when I can just build a theme using the normal methodology?”
And that’s a good question. But if you’re someone who’s looking to build solutions for yourself or others using more modern tools, then I think using tools such as this can go a long way in making that possible.
All It Offers
Case in point: One point of pain when developing templates for others is the lack of a true templating engine in WordPress (at least at the time of this writing).
But if you take a look at the documentation for templating alone, you’ll see a few things such as placeholders and other ways to deal with certain elements.
And there’s so much more built into it. I’d love to say that I’ve tried out all aspects of what it offers but I feel that I’ve only scratched the surface. For example, I didn’t have a chance to tinker with any of the HTTP features.
Even still, here’s a quick rundown of what all the theme offers:
- a pre-configured directory structure,
- templating,
- component support,
- helper functions,
- Ajax support,
- theme actions and filters,
- a service container,
- support for shortcodes,
- autoloading,
- and so much more.
All of this can be reviewed in the documentation.


Leave a Reply
You must be logged in to post a comment.