Templating is becoming more common in WordPress, and I consider that a good thing.
But that doesn’t mean that there aren’t projects that we manage that use a more traditional approach to displaying templates or partials. Furthermore, it also doesn’t mean that we’re exempt from maintaining codebases that use code that does not use a templating engine.
Though I think templating is good, I don’t think it’s always necessary. That’s content for another post, though.
Instead, I want to walk through the process of using the conditional logic of whether or not to display a partial within a template and do so using object-oriented programming.
Templating and Conditional Logic with OOP
To do this, let’s assume the following:
- We have one plugin that’s dependent on another plugin for a feature.
- The second plugin is optional.
- If it’s not present, we’ll display a notice. If it is present, then we’ll display a partial.
Straight forward enough, right?
The only thing to note is that all of this logic will be kept within the primary plugin (that is, the one that’s going to check on the presence of the other plugin).
1. The Template’s Conditional Logic
The first thing that needs to be done is to have a function that will check for the presence of the secondary plugin. The reason for this is because the template is doing to look something like this:
And then the partial may look something like this (it depends on your implementation):
Because of how templates are included in WordPress, the function will live within a class, and the class will check for the presence of the plugin.
If you use any code sniffer, it will likely trigger a warning that the method isn’t used, but the method is used, it’s just used in a template file. Note in a class. All that to say, some of our sniffers aren’t that intelligent. Yet.
2. The Plugin’s Server-Side Code
Once you’ve got the general idea as to how that’s going to work, it’s time to write code in your class.
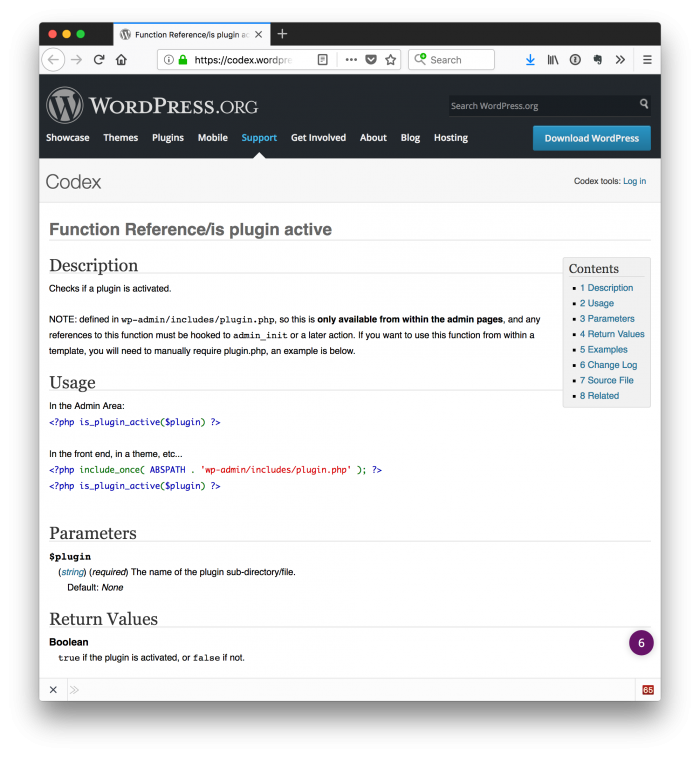
Remember, this is a simple function: It just needs to check for the presence of a plugin. You can do this in a few ways, but the most common might be to use the is_active_plugin API function.

Note that when using this function, it’s predicated on the idea that you know the name of the plugin you’re using. If not, there are other ways, but that’s outside the scope of this post.
Anyway, so since the logic is conditional, it needs to return a boolean value, and that’s exactly what the above API function does. So the server-side function can look something like this:
And since the template code calls this function (which you see above), it will determine if it needs to show a partial or not.
Easy Enough
For some, this is really simple stuff; for others, it’s a completely different approach as it deals with greater separation of concerns.
And as I continue to work through OOP Fundamentals with the site’s members, I think it’s important also to share some of the better practices with those who may not be members but eager to write more organized code.

