One of the nicest features of the latter versions of WordPress includes the custom menu system. Although people can always introduce too many areas in which custom menus can be introduced, the core feature and customization options make it possible to do some really cool stuff with custom menus.
Case in point: With many of the popular front end frameworks that are now available, such as Foundation and Bootstrap, it’s really easy to add tabbed navigation in WordPress in templates, widgets, and so on.
Though there are a number ways of to do this, one flexible way that I’ve used multiple times requires two things:
- A function for retrieving the post IDs for the post types contained in a custom menu
- An instance of `WP_Query`
At that point, all you need is the name of the menu for which you want to retrieve the post IDs.
Adding Tabbed Navigation in WordPress
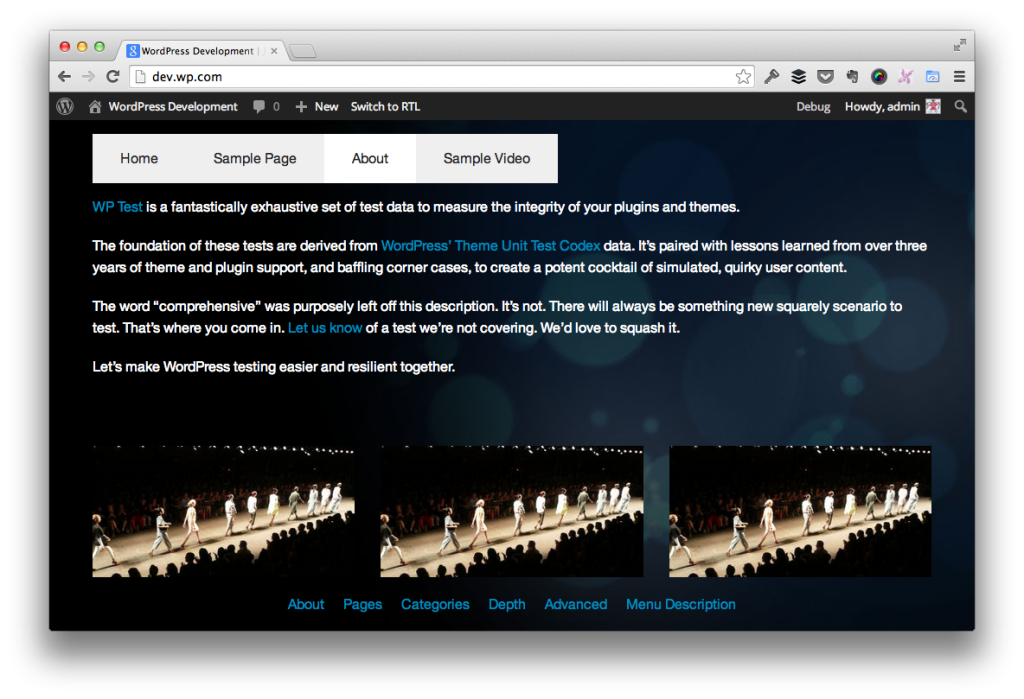
To give a concrete example, here’s a look at a project that I’m currently working on. Obviously the design leaves much to be desired, but you get the idea: There’s a custom menu that’s represented by the tabs, and the content for each page is rendered below the tabbed navigation.

The design leaves a bit to be desired, but the functionality is in place.
Notice in the shot above, there are four menu items with the About menu being the one that is selected and the content of the page being displayed below it.
If you were to click on Home, Sample Page, or Sample Video, then you’d see the content for each of those places in the content area directly beneath the tabs.
Nothing surprising – this is how tabbed navigation works, right?
Retrieving the Post IDs
In order to retrieve the IDs for the post IDs associated with a given custom menu, I use a single function that accepts the name of the menu for which I want to retrieve the information.
See the following gist:
In the function, we could check to see if the $post_ids array is empty, but since we’re initializing an empty array, we could setup a conditional once the function has returned.
After this, we need to setup a query to retrieve the post content.
Our Custom Query
Once we have the array of post IDs, it’s a relatively standard setup of WP_Query in order to retrieve the information. The only thing that you’ll notice in the gist I’ve opted to ignore sticky posts. This may or may not be something you want to do depending on your implementation.
Here, I’ve obviously left out the markup because depending on the front end framework that you opt to use, your markup may vary. Whatever the case, though, you’ll have all of the post content returned in the order of the menus.
Additionally, you can see that I’m querying for several post types – this, again, is something that you may or may not need to do depending on your implementation.
As Usual, YMMV
As with most things in development, this specific implementation may not be the most ideal solution for you, but it should demonstrate the general idea that’s needed in order to retrieve post content for tabbed navigation in WordPress.
Regardless of how you opt to approach it, the primary idea is to retrieve the post IDs for the custom menu, and then query for the post content based on those IDs.


Leave a Reply
You must be logged in to post a comment.