I know – Chrome is arguably the best web browser (or at least the most popular) on the market right now. Ever since the first version was released, I used it religiously (and I used Firebug and Firefox when I needed developer tools until Chrome’s finally shipped).
But when the latest version of OS X shipped, I decided to give Safari a try if for no other reason to see if the claims about its speeds were true, and to take advantage of Continuity.
Like any other web developer, I still have other browsers sitting on my machine so that I can use them for testing and so on, but I’ve actually been using nothing but Safari since Yosemite’s launch and I haven’t missed my other browsers.
In fact, I’ve enjoyed using Safari more than any other browser because of its integration with other devices.
Using Safari in the Day-To-Day
From the standpoint of the average consumer, Safari is a really nice browser: it’s lean, fast, and offers all of the features that you’d need in order to browse the web as you would with any other browser.

Several of my favorite features include the ability to rearrange the items in the toolbar (as well as how lean the toolbar is), how Bookmarks are managed, and the fact that the browser supports extensions (which I’ll cover more in a minute).
Additionally, the browser is really fast. This hasn’t always been the case, but the latest version of the browser is as fast as we’ve come to expect from other web browsers and handles the burden of tabs much better than how some of its competition fairs.
Extensions
Of course, when coming from a browser like Firefox or Chrome, extensions can be a make-it-or-break-it deal. That is, we get so used to having these small utilities run in our browser that if they aren’t supported in an alternative browser, then it’s hard to really get on board with trying an alternative especially since we depend on them in nearly every browser session that we have.
Luckily, all of the extensions that I used in Chrome are also available in Safari:
- 1Password for recalls passwords for various sites, generating passwords when signing up, and updating passwords with existing accounts.
- Evernote for clipping text, screenshots, and URLs into my Evernote account.
- BufferApp for when I want to queue up a set of content to tweet out at some point during the day.
- Pocket for collecting articles that I really want to read but don’t currently have the time to do so.
And that’s it – I’m not a power-extension user (or whatever you’d want to call it). I try to keep them at a minimum and use only what I need in order to help me get my day-to-day work done.
Developer Tools
One of the biggest hurdles that I thought I was going to have to overcome when switching to Safari was dealing with the lack of Developer Tools that I’d grown so accustomed to using in Chrome (I mean, it does have a stellar set of developer tools).

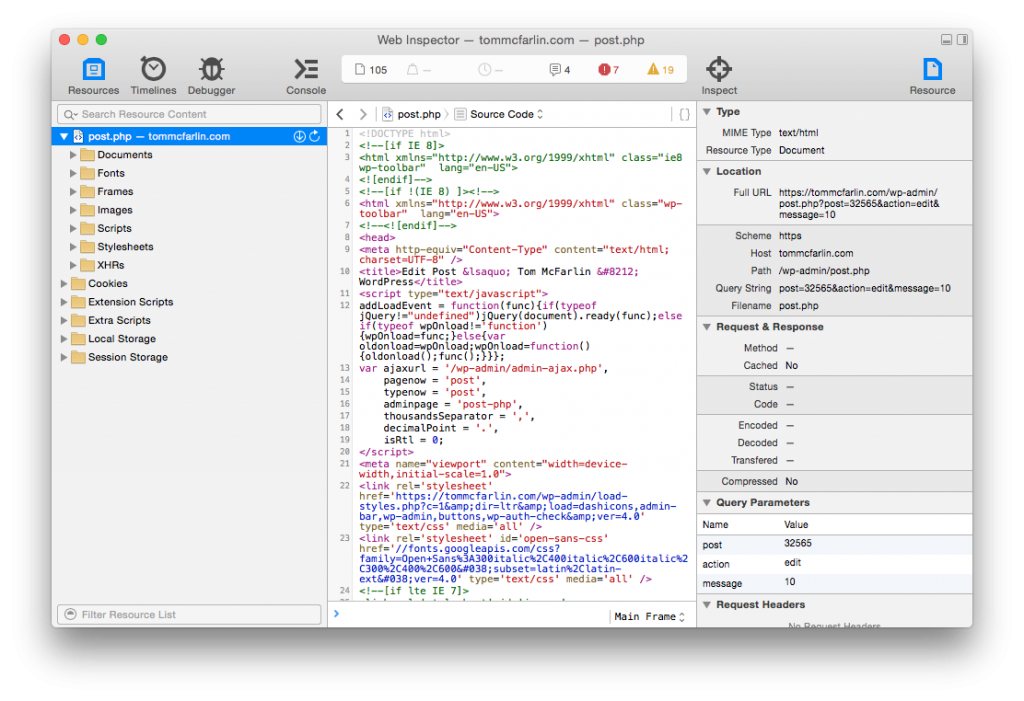
But for the past several weeks, I’ve been using nothing but Safari’s Developer Tools and I’ve not missed out on having anything. This doesn’t mean I won’t, at some point, but everything that I’ve needed to use to inspect elements, alter styles, view resource load times, debug JavaScript, write to the console, and so on is all available within Safari’s offering.
As such, I’ve not had to revert to using any other browser except for general testing to make sure everything looks the same across each platform.
iCloud and Continuity
Arguably, my two favorite features of the browser is the use of Continuity and how bookmarks are managed. I know, the most exciting things in the world, right?
But seriously, I love Safari’s iCloud integration with bookmarks such that whatever I end up saving on my laptop or my mobile device is available the next time I pick up the next device and it maintains the same form of organization.

You can see Safari handoff available in Continuity in iOS.
On top of that, Continuity is really cool and useful once you get used to having it. In short, it’s a way for us to “pick up where we left off” if we have to step away from the computer during a browser session for some reason. That is, let’s say I’m reading an article on my desktop and then I need to pick up my phone and run downstairs to grab something. I can open Safari on my phone (or my iPad) and have the page available exactly where I left off. Then, when I return to my computer, I can pick up with the article again from where I last left it on the phone.
For Developers?
I don’t think that the typical developer thinks of Safari as being the best browser for them to use whenever it comes to getting their work done – and it may not be; however, I’ve had a great time using Safari over the last few weeks and haven’t found myself needing to switch back to any other browser other than to make sure content renders the same across each browser.
It’s fast, it handles a lot of open tabs without becoming sluggish, the integration of bookmarks and iCloud and Continuity make it really nice to use with the rest of the devices, and the Developers Tools don’t leave much to be desired.
So, for the long term, I don’t see myself changing browsers anytime soon. There’s something really nice about using the default software that ships with your devices such that you don’t have to download and reinstall something new in order to take advantage of certain features of a workflow that help you to get stuff done.


Leave a Reply
You must be logged in to post a comment.