One of the most tedious aspects of building WordPress themes is customizing and styling the comments template. This includes not only the comment form and the pingbacks, but the response text, as well.
Don’t get me wrong: It could be worse, and after you’ve done it a few times, it’s likely that you’re going to use many of the same strategies that you’ve used in previous themes or templates.
But there are examples in which certain elements will render as empty HTML tags. If you have given those tags a specific, say, background style then it can really create somewhat of an ugly experience for your readers.
The challenge, then, comes at being able to remove empty elements before the user can see them. But there’s a catch: It can’t be done on the server side because the server side sees the HTML as you would expect it to be rendered whereas the browsers take the liberty of parsing the document and adjusting the markup so that it’s a bit more semantic.
At least that’s what most of them try to do.
Anyway, this can cause some unintended side-effects.
Remove Empty HTML Tags
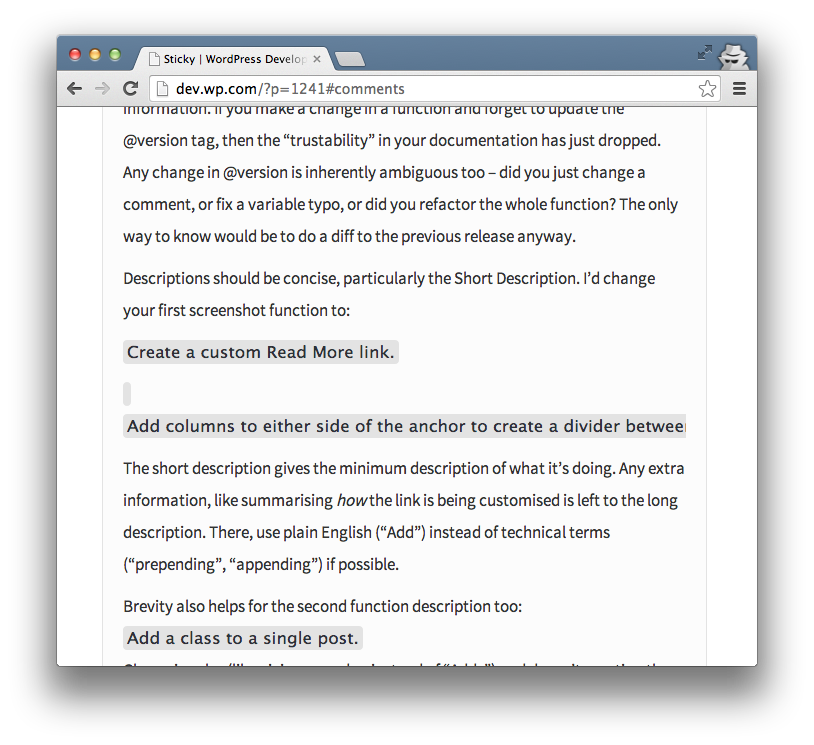
Take a look at the following screenshot and you’ll notice two things:
- Code blocks that are set with a different type and a different background
- An empty code block in the middle of the two lines that creates a single gray square

This isn’t an uncommon problem, but this is is exactly a symptom of the issue mentioned at the start of the article. Basically, the code that’s written and saved on the server is fine.
Odds are, it looks something (give or take some wrapping elements) like this:
But when it’s rendered, the browser ends up parsing the file like this:
Whether or not you opt to blame the browser is one thing, but browsers have come a long way in the past few years and do a pretty good job of taking what appears to be broken HTML and building the DOM in such a way that it’s more correct.
It just so happens that in this case, it results in an empty code block as an unintended side effect.
If you’re working with WordPress or some other server-side language or templating system, then you may try to resolve this on the server side prior to serving it up to the browser, but there’s a catch: The DOM isn’t constructed until it gets to the browser, so the HTML that the server sees is different than what the client will eventually see.
To that end, a server side solution may not be feasible. In that case, you’re left with needing to address it with JavaScript.
Now there are a number of ways that this can be done and I’ve opted for one that I believe to be the most readable (for the sake of this article), and so that it’s easy to explain. So if you need to remove an empty element (similar to what you see above), then check out this gist:
The code is making a few assumptions, but here’s what it’s doing:
- It looks for all of the `code` elements that are descendants of any elements with the `comment` class. In practical terms, perhaps this is a comment container.
- If then trims the current `code` elements text.
- If it notices that it’s empty, it removes it from the DOM.
Easy enough, right?
I know, I know. Doing this kind of work on the client side feels weird and even a little hacky. It should be able to be done on the server side, and it most cases it is.
The problem, as mentioned, is that this is a case in which the HTML is restructured on the client so it calls for a slightly different solution.
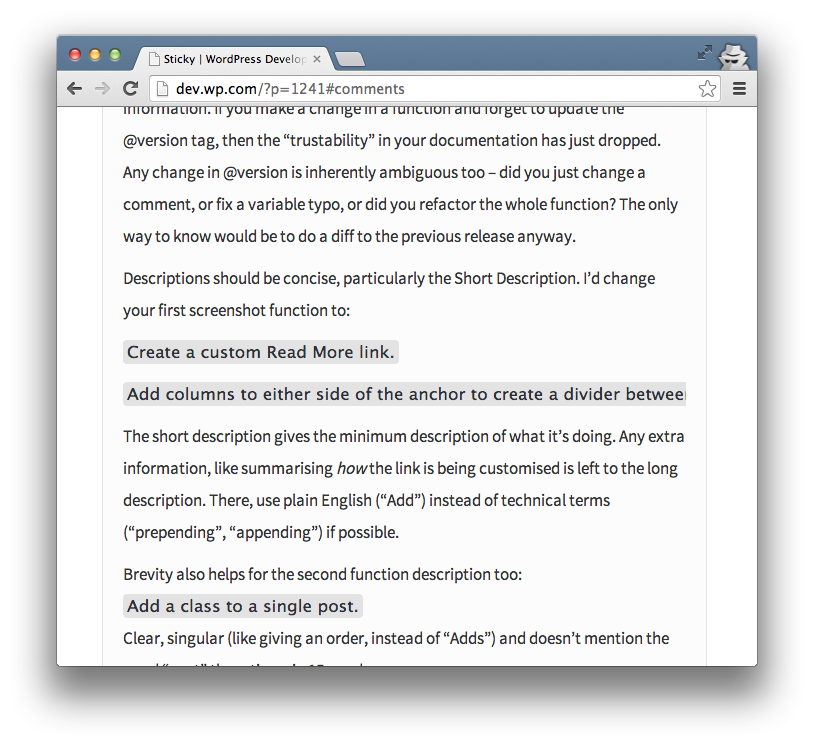
So, what does the final result look like?

Much better, isn’t it?
Server Side Resources
If you are interested an attempting to solve this problem on the server side, then take a look at the following (and props to Gary Jones for talking with me about some of this, as well):
Perhaps I’ll revisit this topic in a future post.


Leave a Reply
You must be logged in to post a comment.