A couple of weeks ago, a new service – OAuth.io – was announced that claimed it was going to make it much easier to work with a variety of providers who offer OAuth for their authentication mechanism.
During the announcements, they were doing the usual and taking emails for beta invites. I went ahead and registered – 8BIT had a small project in the pipeline that would be perfect for this should the time sync up for it – and looked forward to trying it out.
To be fair, I rarely get my hopes up with online services. They frequently over promise, under deliver, and are then bought out or eventually sold.
But hey, it was free, it was new, it sounded good, so why not, right?
Now that I’ve actually put it to work in a real world project, I thought I’d share my thoughts on it.
OAuth.io (or “OAuth That Just Works”)

It just works – or does it?
So the use case that I had specifically for OAuth was this:
- 8BIT was going to be revamping our GitHub community
- We wanted to make sure it was as easy as possible to join the GitHub team as possible (1. Insert Quarter 2. Avoid Klingons).
- To that end, we wanted users who had a GitHub account to be able to click a button and automatically be associated with the team we had created on GitHub.
Sounds easy enough, right?
The thing is, GitHub uses OAuth for authentication, I had just gotten my OAuth.io invitation, so this was the perfect candidate for trying out the service.
The 8BIT GitHub Community

So when building the 8BIT GitHub Community service started, we used OAuth.io to wire up the simple Join Now button to OAuth.io which, in turn, was wired up to GitHub’s OAuth authentication mechanism.
It made it incredibly simple to do, too.
So here’s how we actually went ahead and implemented this solution.
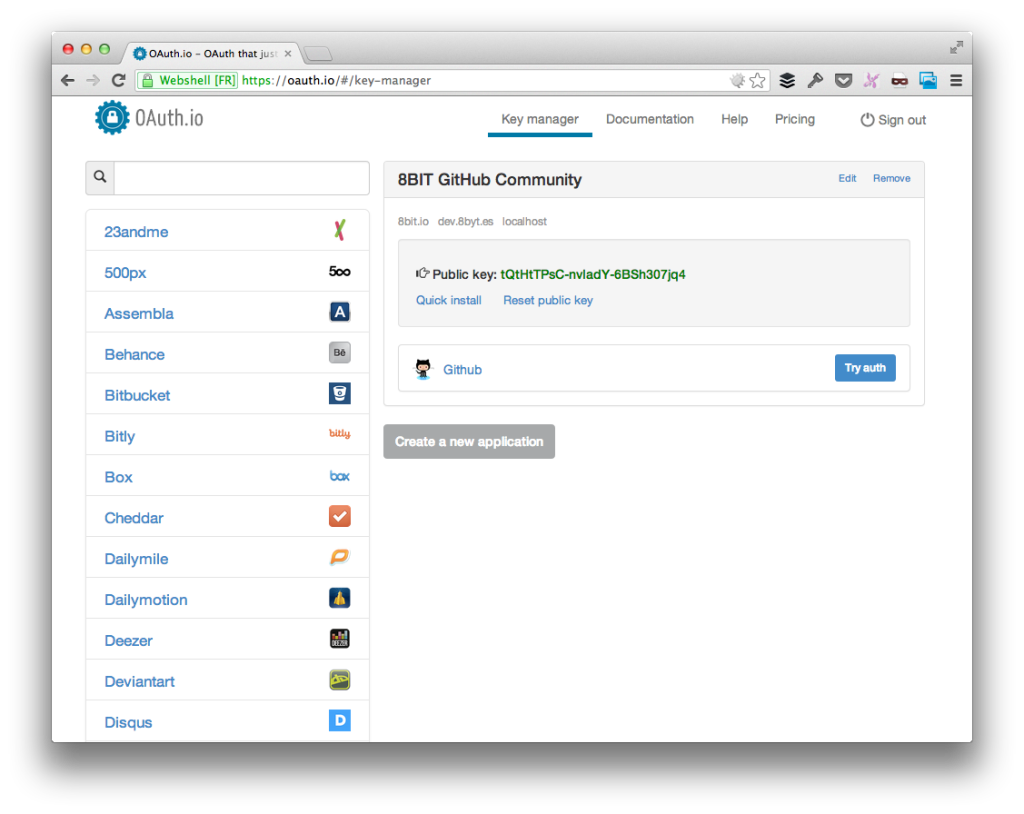
1. Create an OAuth Application
Once you sign into OAuth.io, you need to create an application which will in turn generate a Public Key (which you can see below), and then you drag the application(s) that you want to associated with said public key into the container that you see below.

Obviously, I only had a need for GitHub, so that’s what I selected.
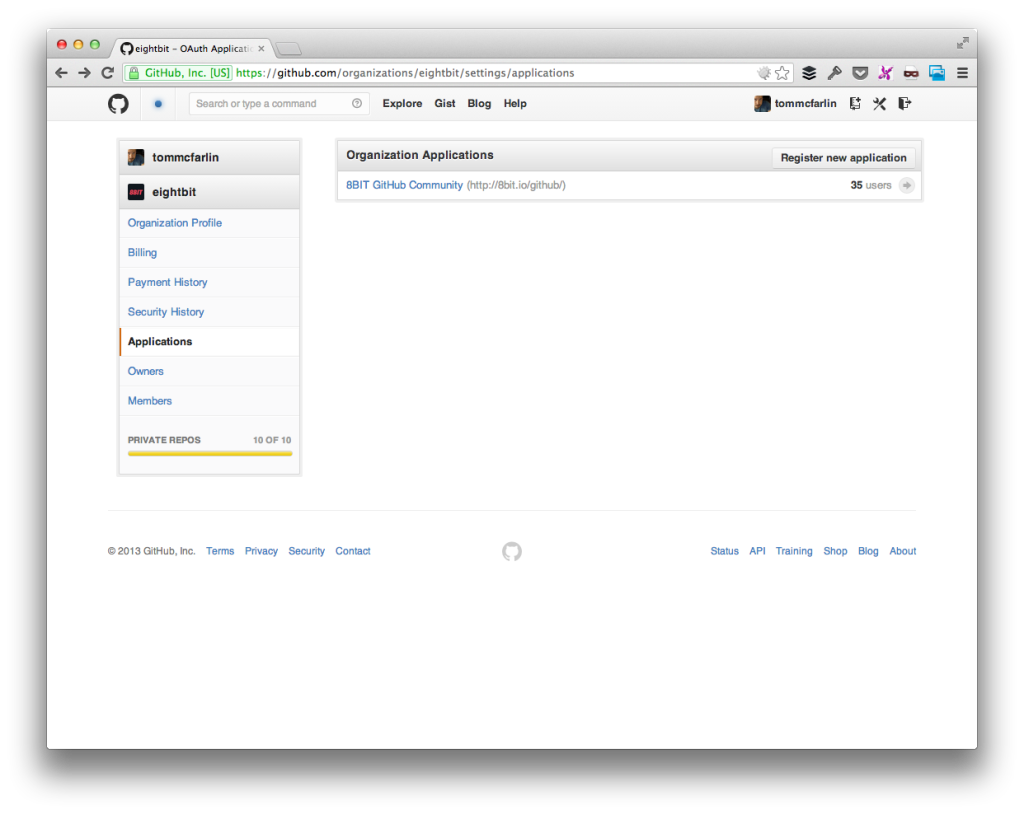
2. Create a GitHub Application
Next, I had to create an application within GitHub.
There’s no need to dive deeper into the application you see above as it shares two pieces of information that are required (but shouldn’t be shared :)):
- Client ID
- Client Secret
This is the information that will be used when making requests to GitHub through the application.
Then, within the GitHub application, you have to provide a callback URL for OAuth.io. To do this, you simply provide `https://oauth.io/auth`.
3. Install The OAuth Library
At this point, you’re ready to bind all of this together in your application. OAuth.io provides everything you need to do this, but it’s a simple matter of including the JavaScript library in your page:
`<script src=”oauth.js”></script>`
And then you initialize the library with your public key:
`OAuth.initialize(‘YOUR-PUBLIC-KEY’);`
From there, you’re free to begin implementing whatever calls your API requires. For me, I used cURL and the GitHub API documentation to implement what I needed.
Of course, YMMV based on the application.
So is OAuth Worth It?
With my experience this far, yes – absolutely. I’ve already got some ideas for future applications that are centered around using this as the cornerstone of the authentication process.
But until then, I highly recommend getting in on the service and tinkering around with it.




Leave a Reply
You must be logged in to post a comment.