When it comes to treating WordPress as a web application foundation (and I dislike the use of the word framework, because that’s not what it is), one of things that I think that we, as developers, need to do a better job of doing is to introducing features that more conceptually map to the model of the data we are tasked with introducing for our users.
Sure, it’s one thing to introduce domain language into the solution that we’re building for our users, but there are greater strides that we can make in terms of introducing features and components that do a better job of mapping to the user’s problem.
Models in WordPress
In many modern web applications, design patterns are used in a way such that the data that’s stored in the underlying database is represented by some type of object in the application layer.
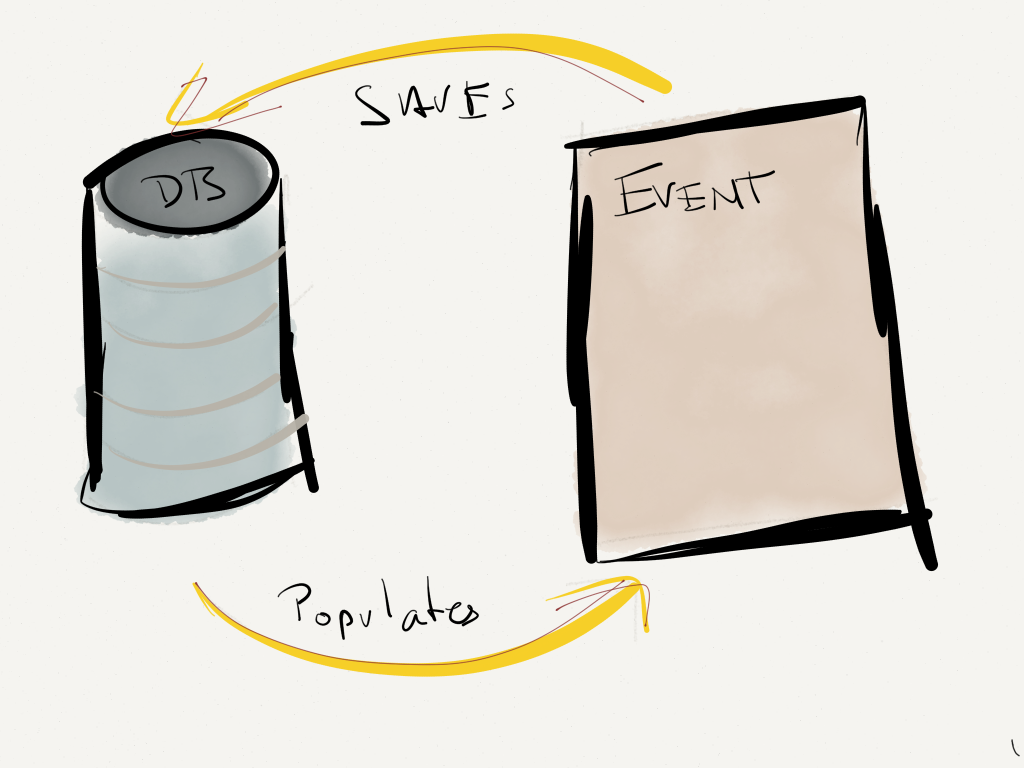
Then, at some point during the execution of the application, the data is retrieved from the database and then mapped to the attributes of an object. When changes occur to the object during the execution of the application, the data is saved back to the database.

Data Models: Databases to Objects
For anyone who has written any type of application using something like MVC is familiar with this.
Of course, WordPress takes a different approach – and that’s fine. This isn’t about arguing which design pattern is best (though I know that’s a fun discussion to have).
Instead, this is about making sure that when we introduce a feature into an application for a user, we go the extra distance in making sure that what we’re displaying information on the screen that maps to what the user expects.
An Example With Events
Let’s say that a user wants to introduce the concept of an Event into their project where an event represents a day.
This means that the event has a few attributes:
- Month
- Day
- Year
- Hour
- Minute
It may optionally have seconds, but you get the point. Then, let’s assume that an event can be one of the following:
- Work day
- Holiday
- Weekend
Sure, this may be over simplified, but the point remains.
For those who are familiar with object-oriented design and are used to building things in that world, then we’re likely to think about an Events class that maintains a reference to a Time class which has the attributes of hours, minutes, seconds, and then perhaps even a Type class or a Type attribute that indicates what type of day or event it is.
But that’s not how WordPress works.
For those who are just getting started in WordPress development, it may seem easiest to do something like this:
- Use the standard post type to represent an event where the title describes the name of the event, the content describes what will happen at the event or where the event is held, use a custom field for the time of the event, stamp the post with an ‘Event’ category, and then tag the event with whether or not it’s for ‘Work’, ‘Holiday’, or ‘Weekend.’
From a development standpoint, this isn’t too bad and it’d be relatively easy to query for the information in order to display the information on the screen.
But wait.
What user honestly thinks “Hey, In order to create a new event, I’ll hop into the Posts menu.”
This is where providing strong models in WordPress comes into play. So rather than using the default content types that WordPress provides, leverage it’s API to create something a bit more useful.
Try something like that.
1. Event Custom Post Type
Since data in WordPress is usually reduced to some type of content type or some type of taxonomy, create an Event custom post type where the title represents the name of the event, and the content represents the description.
2. Introduce Custom Taxonomies
Introduce taxonomies for the Event such that days can be work days, week days, weekends, holidays, and so on. Perhaps these can be hierarchical (because some week days are work days and some week days are holidays, for example).
3. Post Meta Data
After that, take advantage of post meta data to store any other information related to what constitutes an event.
This may include the start time, the end time, the list of people who are attending, the guest of honor, or whatever. Some of these can be optional, some of these may not.
Modeling The Data
As you can see, it’s really easy to come up with a way to represent traditional data model in WordPress permitting you’re familiar with a few key concepts.
The above isn’t meant to be a definitive guide for how to create, say, an Event in WordPress, but it’s meant to show how to invert our thinking from “How can we leverage the standard content types in WordPress to make the requirements fit?” to “What type of interface would be clearest to our users?”
That’s part of what software is all about: Modeling and solving real world problems with code. But in order to do that effectively, we need to make sure the work that we’re doing actually interfaces will with the people who will be using it.
We’re rarely building things for ourselves as much as we are for other people.
Not Our Perspective, Theirs
Finally, the point of this post is not to espouse one design pattern over another for modeling information, or to say that developers view things one way and that users view things another way and one way is more right that the other.
Instead, it’s meant to simply say this: When we’re building solutions for other people, make sure that we’re approaching the problem from their perspective rather than our own.
Leverage the domain language to make the code map to the language used in discussion, and take advantage of the WordPress APIs to introduce content types that do a good job of representing the real-world information from the user’s perspective.


Leave a Reply
You must be logged in to post a comment.