Some time ago, I began removing the HTML comment label from beneath the standard WordPress comment form (no, not the Jetpack-enabled form – the one that ships with a default WordPress theme).
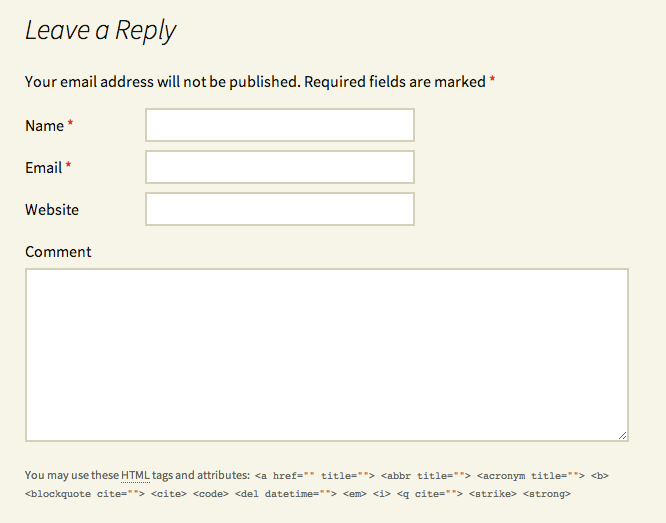
Most of you are familiar with the form as it generally looks something like this:

HTML in Comments
Generally speaking I find that that block that usually sits between the textarea and the submit input to introduce complexity and likely cause more confusion than anything else.
HTML Comments in WordPress
Take off your developer or designer hat for just a moment and try to think of what a comment form looks like with the allowed HTML attributes placed below the text field.
It looks like the stuff of movies – it’s code. It’s jargon. It doesn’t mean anything to the person who just wants to join into the conversation or add their thoughts to the blog.
I also think that most developers and or technically-inclined people are already aware of the tags that are supported either because of:
- Their experience with WordPress
- Their knowledge of ‘safe tags’ in `textarea` elements
- Their need for only a few tags (like italics and/or bold tags)
To that end, I think that this introduces confusion, unnecessary information, or generally shows information for whom the intended audience is already aware of what’s supported. At the very least, perhaps the line of code could be hidden behind an anchor that reads “Click to see what tags we support.”
But that’s just one solution.
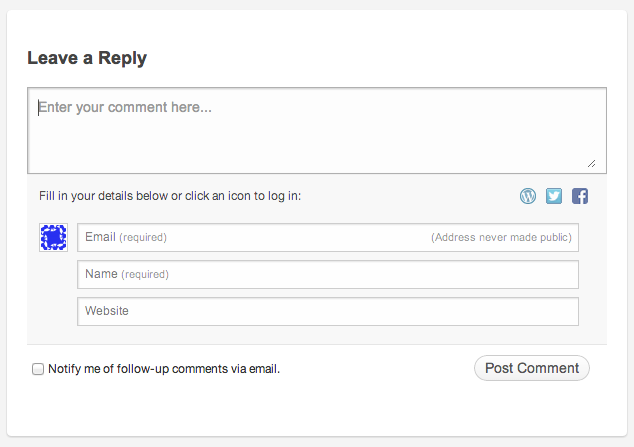
If you take a look at the Jetpack comment form, you’ll notice that there’s no notice about the tags that are supported and, in my opinion, this makes for a much cleaner experience.

Anyway, as we continue to push forward with theme development and working to refine all aspects of what it is that we’re working on, this is one area in which I urge other designers and developers to seriously consider when working on their theme.
If the HTML comment prompts are needed, great; otherwise, consider leaving them out. It may make the comment experience just a little less intimidating for your readers.


Leave a Reply
You must be logged in to post a comment.