In my experience, most browser extension overlays use a background with the type of data:image/svg+xml. Furthermore, each of these overlays uses inline styles (rather than external stylesheets) to render their buttons (or whatever controls they are opting to render).

This means we can use some JavaScript techniques to find elements with that have these attributes and then toggle their visibility.
But first, why would we care even to hide them?
Hiding Browser Extension Overlays
Generally speaking, whenever these overlays are on display, it’s to save to some bookmarking service be it Pinterest, Buffer, Pocket, or something else.
Relevant Use Case(s)
Furthermore, at least in the case that I’m talking about, they render whenever the cursor passes over an image. But what if we don’t want that to happen.
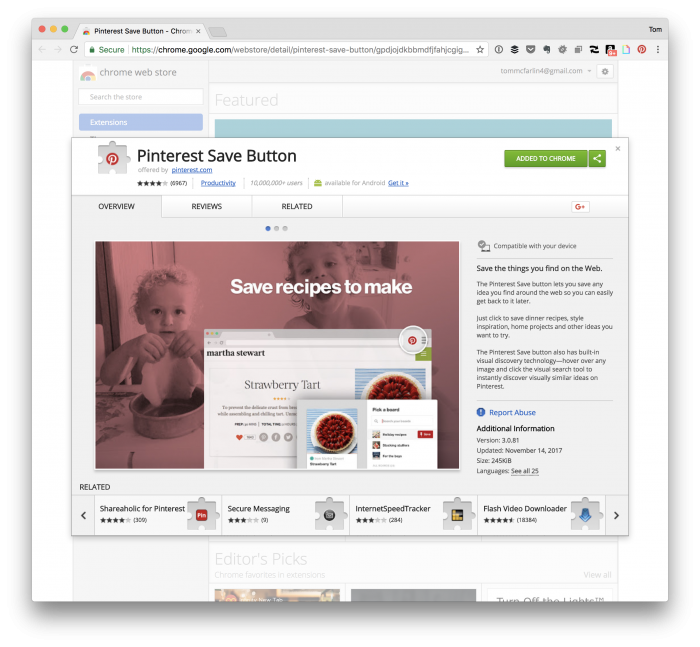
Case in point:
- Perhaps we’re working on a plugin that will trigger its overlay, and we want to hide other pop-ups.
- Or maybe we trigger another pop-up that contains images, and we don’t want the overlays to appear on those images.
Whatever the case, here’s one way to go about hiding the overlays depending on your needs.
The Process
Since WordPress includes jQuery by default, I’m going to be using it as the library of choice. But this could just as easily be used by finding all of the elements by a specified class name and iterating through them (if you opt to use vanilla JavaScript).
First, we want to start with the body element and then look at, say, all of the span elements (since those tend to be the most popular elements – again, just in my experience – and prepare to iterate through them):
Next, we want to check for the presence of data:image/svg+xml in the inline style attribute. And, if it’s found, then change the visibility of the element:
If you want to toggle the visibility of the element, then you’ll need to set up a second clause that will remove the hidden value when needed. If you want to do that you can easily add this:
The final function may look something like this:
Then you just need to call hideExtensions(); when necessary.
A Word About Performance
Because we’re scanning a subset of elements in the DOM, this can become a bit of a performance issue especially if there are a lot of elements of a single type.

