When working on software development projects, there are certain things that I think every project needs. Sure, each project is different so there’s definitely a difference among projects, but in my experience there are a few things that are crucial to both managing a project and completing a project.
Honestly, when it comes to writing posts like these, I think our natural tendency is to do so from the perspective of a freelancer or someone who may be subcontracted or self-employed.
Though I tend to fit in the latter camp, I’ve found that the following tends to be true regardless of where you work – be it a big corporation, a small team, or even on your own.
Every Project Needs…
So what are the things that every project needs? Again, this is not an exhaustive list. These are things that I believe are core to running and managing projects both with local teams and remote teams, as well.
1. Communication
This cannot be overstated. I don’t care if the communication is via Slack, IRC, email, or apps like Telegram – you’ve got to do a good job of communicating with your clients.
Even after you’ve gathered all of the requirements and specifications and you think you know what it is that you’re supposed to build, it never hurts to continually verify the results with your client.

Yes, this implies that you may need a staging environment, but I – and others – have talked enough about that in previous posts such that it’s not worth covering in yet-another-post.
Personally, I have a tendency to over-communicate. The thing is, each client is different. That means that some prefer this constant mode of communication, so we’ve opted to hang out in Slack, others are more concerned with getting emails once a major feature is complete.
Both are fine, but make sure that you determine what it is that works best for you, your clients, and the project, and then go from there.
2. Bug and Issue Tracker
No matter how far you get into it a project – be it the beginning stages or the final deliverable – you are going to have bugs. That’s the nature of the industry, and there should be some level of expectation.
But with that comes the idea that you’re doing something more than jotting down notes in a notebook of the things that you need to fix.

Instead, what I believe to be more effective is to have a piece of software – like Lighthouse or GitHub – that allows you to set milestones, labels, due dates, and so on for issues so that everyone at the project level – both the developers and the stakeholders – have the ability to see what’s completed and what’s left to be completed.
It’s also useful to obviously be able to add things to the list, but perhaps not everyone should have access to that particular feature :).
3. Source Control
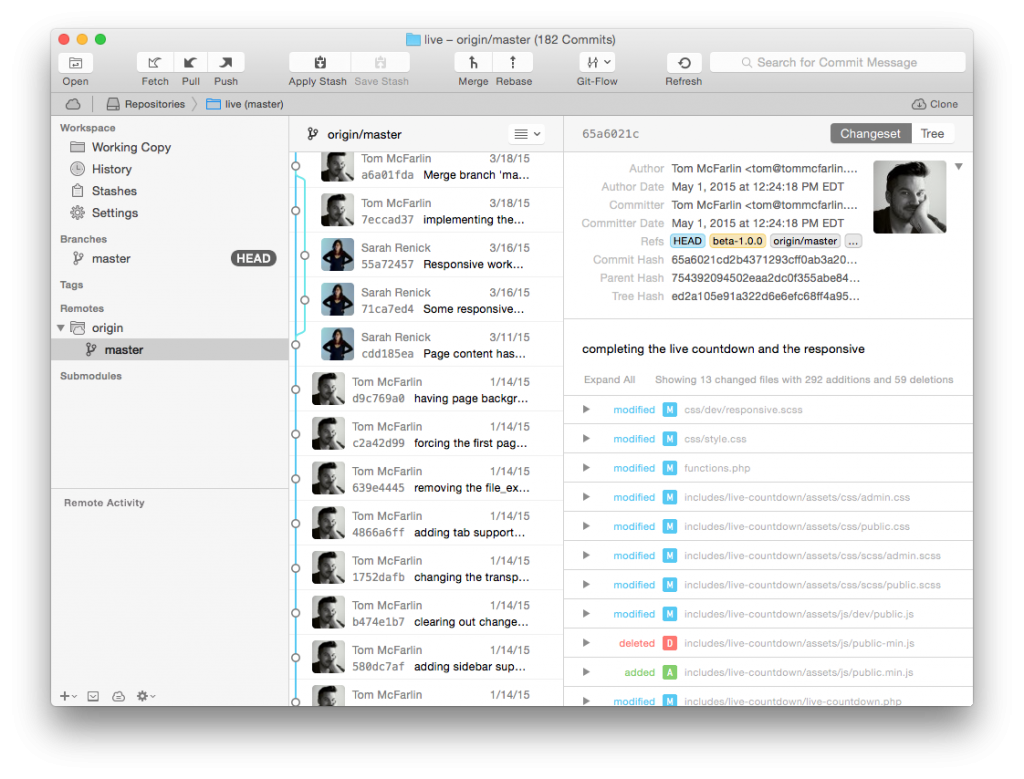
Since we’re covering bug trackers, I’d be remiss if I didn’t mention that a software project needs source control (Personally, I’m a fan of Tower and Cornerstone).
This is especially true in teams when you have people working on branches of the source code; however, even if you’re a single developer, it’s important to have frequently committed versions of the code so that you can easily rollback should something change along the course of the project.

Secondly, branches aren’t just for teams – I’ve used them in standalone projects when I’m working on a new feature and deployed them to make sure I’ve correctly implemented them before merging them into the master branch.
But that’s a topic for another post.
4. Optionally, A Roadmap
Each project has a roadmap – sometimes they are in the form of a fancy chart generated by a Microsoft application, other times they are bullet points in an email or a markdown document.
Whatever the case, there needs to be a roadmap of features that generally include the must-haves and the nice-to-haves and the progress that’s being made as you work through the “punchlist” as they’re sometimes called.
Perhaps you can use Trello to mark the list, or some other OS X or iOS, Linux, or Windows app to manage progress. Whatever works for you, use it and make sure that your stakeholders are aware of how to use it, as well.
This way, everyone knows not only what bugs have been completed and what features are being worked on, but they also have a rough idea as to where the project sits from a 50,000 foot view.
What Else?
As I said, this list is certainly not exhaustive and I’m definitely interested in hearing what you have to say about it so please don’t hesitate to leave a comment on the things that you’ve found useful (or even unhelpful) and why.
Who knows – maybe it’ll help someone else (including myself) out in a current and/or future project.



Leave a Reply
You must be logged in to post a comment.