For anyone who has been involved with building and/or supporting WordPress themes, then it can’t be understated how important documentation for WordPress themes can be for customers.
Generally speaking, this type of documentation refers to a manual that walks users through how to use a theme, it’s various features, and so on. I think it’s hard to argue that this is something that should be made available for everyone, or, at the very least, for those who have purchased the theme (of course, having a freely available manual can also serve as a marketing resource, but I digress).
But one thing that I don’t think talked about very often is if there should be developer documentation for WordPress themes.
Developer Documentation for WordPress Themes
When it comes to code comments, I’ve shared my opinion on this on multiple occasions:
In short, I’m a fan of commenting (sometimes to the point where I’ve been told it’s overkill). To be clear, code comments are not the type of documentation that I’m talking about.
Yes, they help clarify what the code is doing, they help you maintain your code in the future, and they help future developers know what each function, algorithm, or other block should be doing assuming throughout the course of its execution.
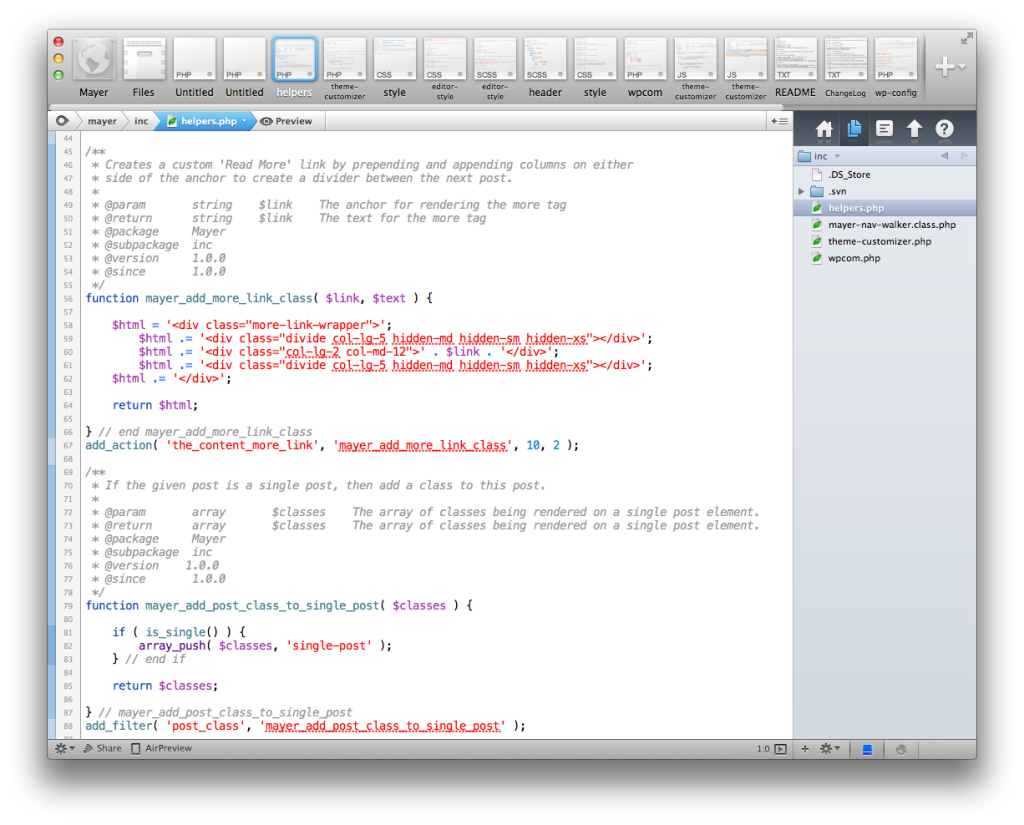
But when it comes to developer documentation for WordPress themes, I’m talking more about the idea of using PHP DocBlocks and tools such as phpDocumentor to generate presentable, searchable, and easy to read documentation that doesn’t require developer hop into the code in order to figure out what’s going on within the theme.
The short answer is yes, I do think that there should be developer documentation for WordPress themes.
As with anything, this is not without its own objections, and two of the most popular ones I’ve heard are described below.
1. WordPress Themes Aren’t Software
Another way of looking at this is that software applications that provide some sort of API also provide developer documentation so that we know how to actually use it. As such, it makes sense for there to be developer documentation.
For many, WordPress themes are not software – and I fully understand that particular perspective – in fact, I used to hold to it myself; however, the more advanced your theme is, the more advanced work (read: neat stuff) you may be doing within the theme.
And since WordPress leverages an event-driven design pattern, then it makes sense that at least some functions should have documentation included with it because it’s hooking into a larger foundation and it may be extending, overriding, or modifying core behavior.
Developers who are leveraging these themes for client work, or even their own project(s), need to be aware of how the theme may be doing something a little different than what a stock WordPress installation does.
If you don’t understand why something is happening, you may think the theme is broken or what something is up with WordPress, when in actuality, everything is working as expected – and the documentation describes it.
2. Inheritance (Or Child Themes)
Anyone who is experienced with object-oriented programming is familiar with the concept of inheritance, and although WordPress themes do not use objects when it comes to creating themes, it does introduce an inheritance mechanism that is not all together different from how it works in object-oriented programming.
In short, it works like this:
- The parent theme – or the base theme – is like the base class. It provides styles, templates, JavaScript sources, or other elements that give functionality to the theme.
- The child theme inherits everything from the base theme, but has the ability to override everything that’s mentioned above, as well as even call into functions that are defined within the base theme.
To that end, I’d argue that there’s a strong case for providing developer documentation for WordPress themes not only for those who are going to be working with the base theme itself, but especially for those who want to create child themes.
Practice What You Preach
I know – what weight do words carry if it’s not something I’m doing myself?
Right now, I’m only selling a single theme and I’m doing so on WordPress.com. This means that no one is really able to obtain the source code – at least not yet – in order to do any customizations or do any further development with it.
But that doesn’t mean I haven’t provided documentation for the theme:

I do this not only because I want to be able to understand what each function is doing as I maintain the theme, but I also want to be able to make sure that I have a foundation off of which others can build when I begin selling the theme for self-hosted blogs.
So yes, I’m an advocate for providing developer documentation for WordPress themes. If you aren’t going to do it for yourself, at least do it for those who will be purchasing your theme for a self-hosted installation.
It can go a long way in not only improving the maturity of your theme, but also in making your theme more accessible for those who are going to create their own customizations of it over time.


Leave a Reply
You must be logged in to post a comment.