In the past, I’ve talked quite a bit about the WordPress Customizer. I think it’s one of the best features for both developers, designers, and users because of how quickly it shows the user the result of changes s/he is making to their site by changing a few options.
On top of that, the Customizer has two ways in which the preview pane can load the content:
- Ajax
- Refresh
That is to say that once the user changes an option, the entire preview pane can be refreshed (or reloaded), or the changes can be performed via Ajax and the page never refreshes.
Generally speaking, I think Ajax is preferable to performing a refresh, but I’ve recently found myself working on a project where I’ve had to mix the two, and I’m not really liking it. Chalk it up to a personality quirk, but I have this “all or nothing” mentality when it comes to how the preview pane displays its changes.
Either all of the options should work via Ajax, or all of the options should trigger a refresh but mixing the two feels off.
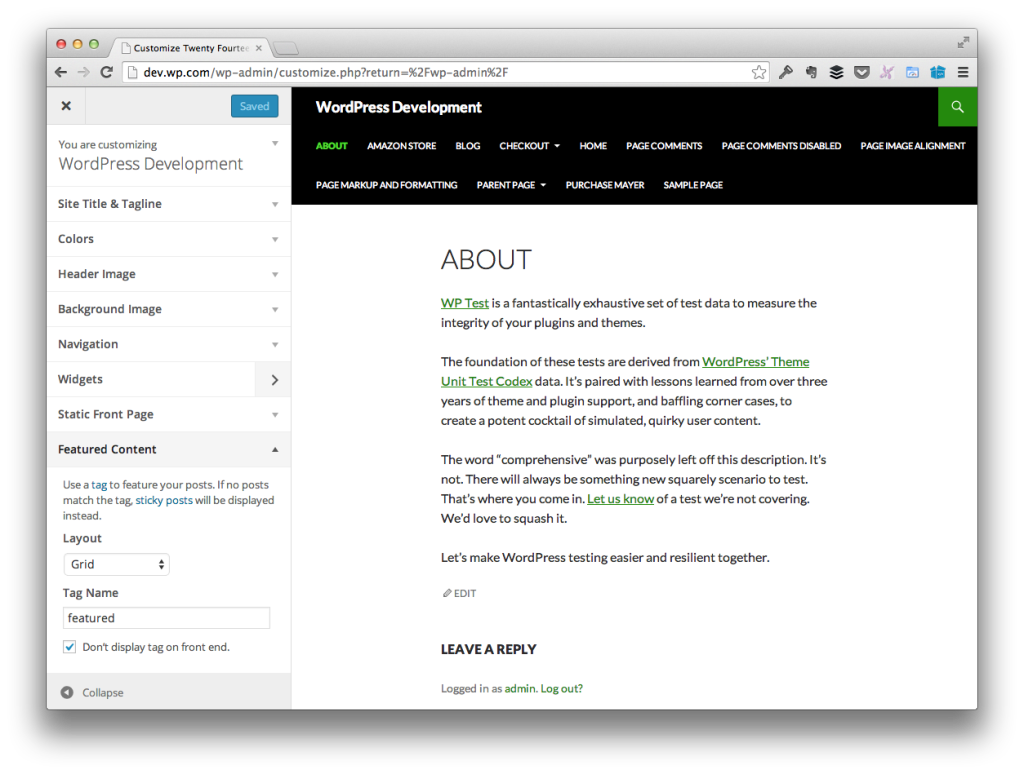
The WordPress Customizer
I know, this is a false dilemma. Like I said earlier, the third option is that you can setup the Customizer such that some options use Ajax and others trigger a refresh. The thing is, I dislike this approach because it feels as if I’m creating a a disjointed experience.
That is, when implementing the Customizer, it’s like taking two steps forward and one step back.
The way I see it, the Customizer closes the gap between what the user thinks will happen versus what will actually happen. That’s a Good Thing™ but if some options don’t require a refresh and others do, that creates a slightly disjointed experience, doesn’t it?

That is, when the user changes these options, the page refreshes but when they change those options the page just updates. A don’t underestimate non-technical people – they notice these things.
And that’s why I’m not a fan of having some options use one transport type, and other options use another transport type.
Why Is It All or Nothing?
For any given project, there’s a deadline. Some have a more flexible deadline than others, but eventually you reach that due date. And if you’ve committed to that date or to reaching a certain version of a product, then you have to make a call on how you want the customer to feel when interacting with your product.
The way I see it, it breaks down like this:
- Using the refresh transport will trigger a page reload each time an option is changed, but it will do so for every option. This creates consistency, and consistency is good.
- Using the Ajax transport won’t require a page reload and will create a seamless (and potentially unnoticeable) update on the page. This creates consistency and a smooth experience; however, some options are harder than others to implement this way.
- Mixing the two transport modes creates a disjointed experience and doesn’t explain why certain features behave a certain way.
Of course, all of the above is based on the type of options that are placed in the Customizer. For some projects, using Ajax is easy; for others, some options will require a bit of work and it’s not easy to get them both using the Ajax transport and having them ship on time.
As such, I’d rather have one consistent experience where each option triggers a page load than to have a mixed set of ways in which the options are updated.
It’s Not Just Me, Is It?
Obviously, this comes down to personal preference, your feature-set, and how long you have to complete any given project. But when faced with the challenge of needing to ship something and not having the time to fully implement the Ajax route, I’d rather keep it consistent and have all options trigger a refresh and revisit the feature in a future version rather than shipping a mixed bag of performance to the customers.
But this is just me and as I said at the beginning of the post, I know it’s a bit of a personality quirk. Nonetheless, I’m curious to know if you’ve faced this particular issue and how you’ve approached it.


Leave a Reply
You must be logged in to post a comment.