In the previous post, I talked through the basics of setting of Ajax in WordPress on both the server-side and the client-side and how we can echo statements back to the client-side and why this is useful.

What I didn’t cover, though, was why this is important and how we can take advantage of it for gracefully handling any errors that occur throughout our code.
Whenever you’re dealing with a number of different variables such as user input, values of input fields, talking to the database, and network connections, there are a number of places in which the request and/or the response can fail.
And in those cases, we need to be able to make sure our project handles the situation well so we’re able to diagnose the problem and so our users aren’t left wondering what went wrong.
Handling Error with Ajax in WordPress
When it comes to handling errors that occur with Ajax in WordPress, I’m assuming you have the normal safeguards in place.
That is, I’m assuming you’re making sure all of the user interface elements are set so, say, the user can only submit after they’ve provided all of the valid data (as valid as you can asset on the client-side, anyway).
The primary area in which I’m focused in this particular post has to do with what happens after the user has submitted the data and the server is working with said information to attempt to work with the data and send a response back to the user.
Here’s the thing: Coming up with an example that will demonstrate what to do in every case is impossible. As such, I’m going to be using a single concrete example.
That doesn’t mean, though, there aren’t principles applicable to a wider scope of projects.
My Strategy For Error Codes
Before I show any source code, I thought it would be worth discussing what it is I do to in order to evaluate if a request was successful or not.
- I come up with a set of error codes I will use to send back to the server.
- For each error code, I will document what each code means in a PHP DocBlock.
- Each error code will be appropriately handled on the client-side.
- Information may be written to a log file a user can send to help pinpoint their problem.
It’s basic, isn’t it? Then again, why does it need to be anything complicated? Why do we – as programmers – use extraordinarily convoluted error messages and exceptions to catch whenever something goes wrong in a program?
I know, I know – sometimes it has to do with the library in which the code is contained, sometimes it has to do with a stack trace, and sometimes it has to do with something that’s outside of our control.
But when when it’s within our control, why not make it easy as possible on ourselves and our other programmers?
Defining Error Codes
Let’s say I have some server-side code is called via the web browser. And in this code, it’s responsible for taking a set of information – let’s say it requires a Post ID, a value from a form, and whether or not a user has already voted (as discussed in the previous post) – before it can do any work.
This means there are a number of places it can already fail:
- It needs the post ID I’ll creatively refer to as `post_id`
- It needs the current user ID which I’ll aptly refer to as `user_id`
- And it needs to be able to retrieve a value from the database to determine if the user has voted which I’ll refer to as `has_voted`
If any of these values are missing, then we can’t proceed with our work. If, on the other hand, we can continue to go about doing our work and then we can send the requested information back to the user.
Here’s the neat thing about the list of requirements above: Each of them are numbered. That is, we have values that are 1, 2, and 3. Can these be the error codes?
Sure.
But whenever something goes wrong, I usually like to indicate that as a negative value and something going write as a positive value. So let’s say we take the values above and simply negate them.
Thus, our error codes code out to be -1, -2, -3.
Error Codes On The Server-Side
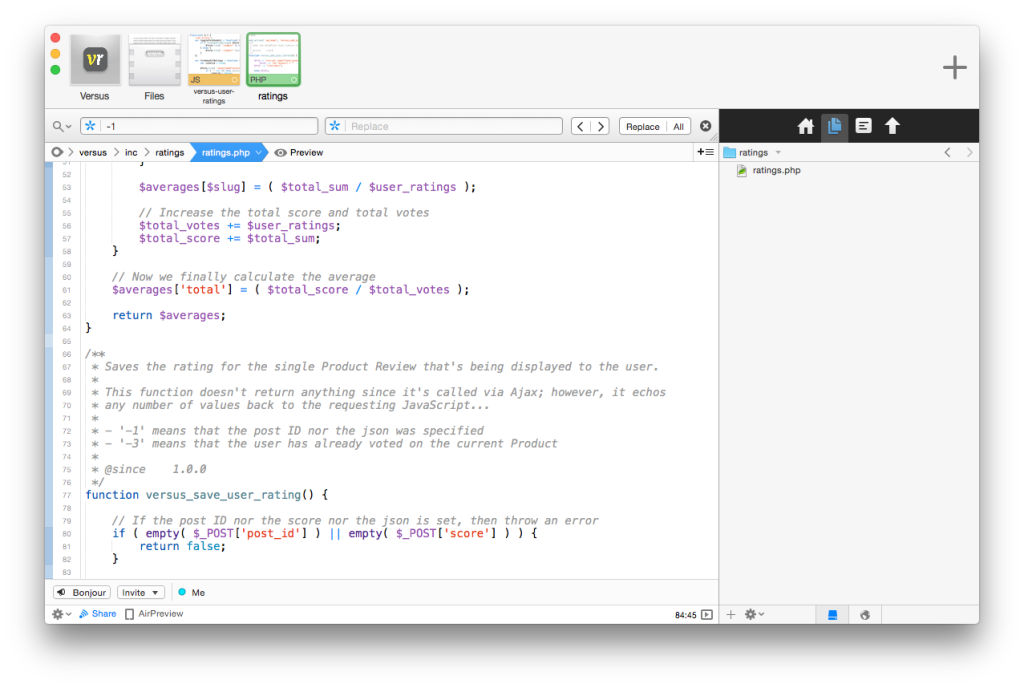
To implement this in the Ajax in WordPress system, we’ll need to setup some conditionals especially if it’s expecting three pieces of information. Furthermore, we’ll need to echo the error code, call wp_die() so the code halts, and make sure our DocBlock is clear as to what’s happening.
So when we tie all of the above together, what might the code look like? Perhaps like this:
Will yours look like this? Maybe. Maybe not. It depends on how you choose to architect it. If you require more information, it’s probably wise to setup a separate set of functions (or even an object) to handle the situation. But when we’re working with three things, then I think a few conditionals are fine.
Anyway, from the code above, you can see we’ve done all we set out to do:
- Defined the error codes
- Explained them in the DocBlock
- Sent a value back to the client
Now we need to do something with the client-side.
Error Codes On The Client-Side
This is where we take the information that’s returned from the server-side and handle it on the client-side. In the code I’m going to show, I’m leaving implementation details up to you.
The key here is to notice how the error codes are handled in the response:
Since I only have three potential error codes and a single success path, then using a switch/case is fine for me; however, if there were a greater number of error codes and/or failure points then I would definitely use a separate object for handling these errors.
In fact, I may even consider throwing an exception depending on how this code was invoked. But that’s beyond the point of what’s being shown here. Instead, I’m trying to show the relationship between what’s thrown on the server-side being caught on the client-side and then how it can be handled.
Notice in the default case, everything checks out and we’re ready to do whatever’s necessary to continue working in the program.
What About Logging?
The one thing I didn’t mention in the content above is about writing an error log. Sure, you can choose to write the information to file, you can choose to write the information to the database, or you can choose to send the information to an email address.
Whatever it is you opt to do, make sure the user is aware information is being captured and can be potentially sent to you. Furthermore, be clear as to what information is captured.
All of the above is outside of the scope of what I’m trying to demonstrate with this post, but whenever it comes to sending information about something has happened on a user’s computer, I’m always very careful to detail exactly what’s sent (and even show them, if possible).
That’s All (For Now)
That’s all I have to share about this particular issue. It’s nothing terribly complicated, but I think it’s something we should all be doing in order to make our code more robust.
There’s no need to make the code as convoluted as some of the things we, as programmers, are used to seeing, but we still need to treat the issues with a level of significance that can detail exactly what a user experienced, try to fix it, and then try to resolve the problem in an elegant fashion.
With that said, I also know what I’ve been doing could be amateur. Or maybe it’s missing something. Or maybe there’s simply room or improvement.
Whatever the case, I’m interested to hear your feedback in the comments. And as I continue to work with these types of projects, I’ll continue to write about the things I’ve learned and why I have (or haven’t) changed my approach.


Leave a Reply
You must be logged in to post a comment.