I try to keep a running list of the tools that I use in my day-to-day development. The challenge in doing this is that finding new tools can get buried in that single post, so whenever I stumble across something that I introduce into my toolbox, I try to capture it here.
Other examples include:
With Chrome being my preferred browser, I’ve had a hard time finding an extension for taking a web page screenshot that I really like – every single one of them as come up short in one way or another.
Except for this one.
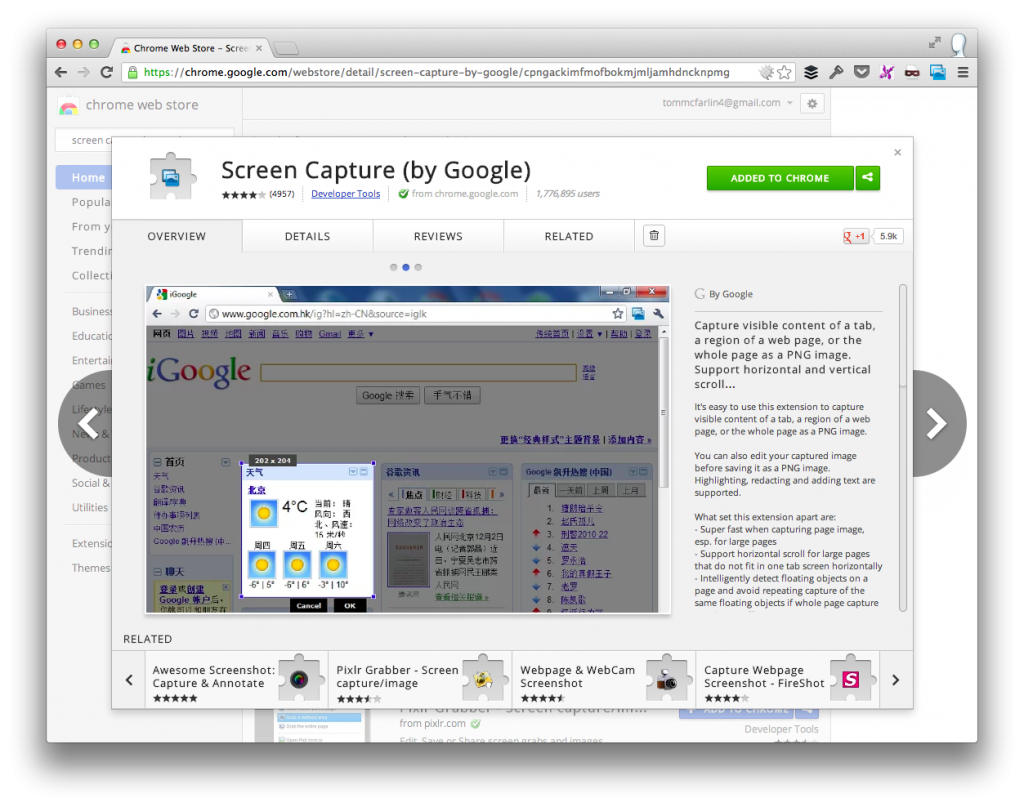
Screen Capture By Google
Yeah – it’s almost a cliche, right? A web page screenshot tool for Google Chrome by Google? Whatever, though.

Screen Capture By Google
Check out Screen Capture. It’s a really easy to use extension specifically for taking screenshots of:
- A selected page region
- Just the visible content in the browser’s viewport
- The entire content of a page
There are also options for configuring shortcuts, and you can select the file type to which the images are saved. Finally, there are no ugly lame watermarks and the process through which you actually save the images looks pretty good.
Anyway, it’s obviously a relatively trivial tool, but if you’re in the business of having to take screenshots to send clients for layouts or how to highlight a feature in the context of the entire page before deploying it to a particular environment it’s worth the install.



Leave a Reply
You must be logged in to post a comment.