If you’re in the business of writing plugins for WordPress or are involved at all with the GitHub community, then you’re more than familiar with markdown.
Personally, I’ve tried a number of different markdown editors but have yet to be really satisfied with any of them. For the longest time, I used iA Writer and I still think it’s a terrific application, but I think it’s geared more towards writers and note takers. It doesn’t suite my particular needs.
The majority of the notes that I take are usually in some form of documentation – either it’s related to team meetings, documentation for work I share on GitHub, or README files for themes, plugins, or similar projects.
And as far as those situations are concerned, Mou For Mac is hands down the best markdown editor I’ve used.
Mou For Mac For Managing Markdown

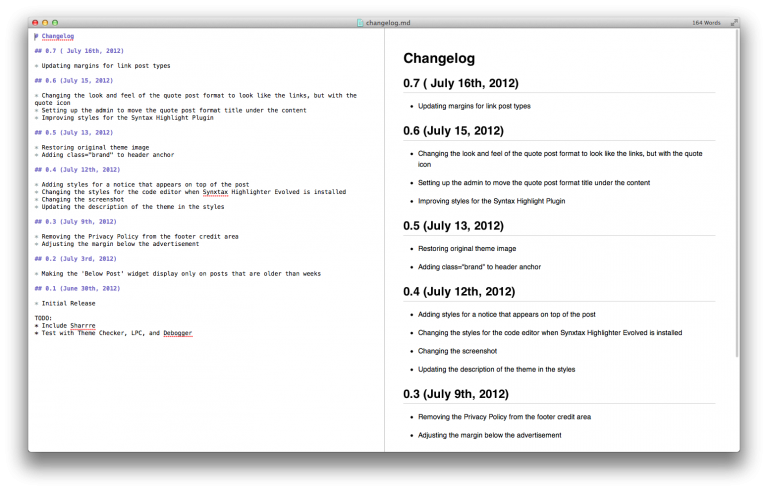
MUsing Mou To Markdown a Changelog For a Project
As you can see, Mou does a killer job of showing a preview of what the final version of your file will look like once styled with a particular set of CSS for a given markdown interpreter.
In my case, I’m using the GitHub2 style that ships with the application as it’s the one I use most often.
Mou For Mac and For WordPress
Perhaps my biggest complain is that because WordPress uses a variant of markdown, some of the styles don’t translate one-to-one with what you’ll see on the site.

Markdown For a WordPress Plugin README
Of course, Mou supports a set of stylesheets so it may not be a bad idea to create a stylesheet specifically for WordPress-based README files. If only there were enough hours in the day.
Anyway, I think that this mixed with the README Validator is a step above using a standard text editor.
Alright, enough gushing, right? Mou is awesome and if you’re a fan of markdown and are on a Mac, I highly recommend checking it out.
Oh, and I definitely give @Strickland props for introducing me to Mou. Without his recommendation, I never would’ve tried it.


Leave a Reply
You must be logged in to post a comment.