If you work in web development long enough, odds are you’re going to discover your strength lies within writing code or designing a site. It’s possible to be good at both – I’ve seen it in rare cases – but it’s more common for someone to be strong in one area or the other.
As easy as frameworks like Bootstrap, Foundation, 960gs, and so on have made it for us to build layouts against a grid, it has not – thankfully – removed the need for designers (of course, that was never their intent, anyway).
The reason I bring this up is because years ago, a good friend of a mine – a designer, to be clear – would jokingly say I was pixel approximate.
And he wasn’t wrong.
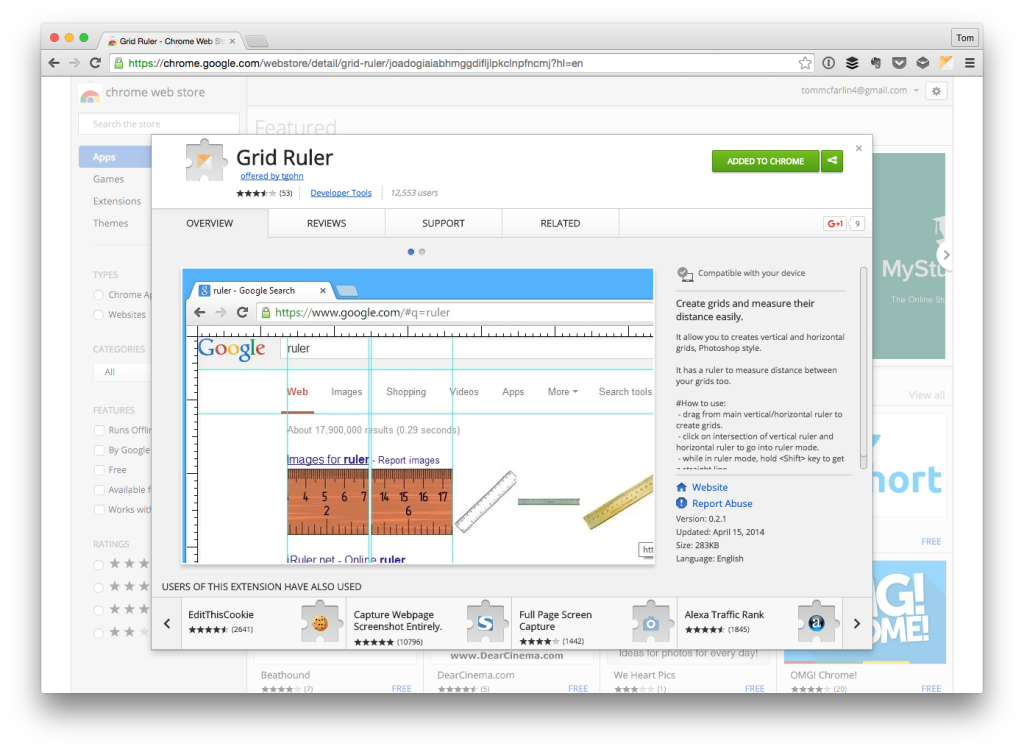
The Grid Ruler Chrome Extension
Specifically, my friend would claim when it came to converting designs into functional sites or interfaces, I might get it close enough to resemble the initial design but it wouldn’t be exactly to spec.
That’s why I stick to writing code :).
More seriously, I focused on getting better at being less pixel approximate and more pixel precise. I still prefer to partner with designers at every chance I get, but I also double-check and triple-check both what I’ve done and what those with whom I work have done in order to make sure the absolute best result is being produced.
And one such tool that makes this possible is the Grid Ruler Chrome Extension.

The site for the extension states:
It allow you to creates vertical and horizontal grids, Photoshop style.
And it’s about as accurate, simple, and straightforward as you can get.
When you activate the extension, horizontal and vertical rulers will appears on the page and then you have the ability to create an overlay of lines to measure the layout of the elements on your page.
Compare and contrast this with whatever mockups or designs you’ve been given, and you’ll be able to determine just how approximate – or precise – you’ve gotten in converting the design to a functional site.
The Grid Ruler extension is not something designers will likely need, but if you’re a developer who occasionally works with converting designs into functional interfaces or you’re simply someone who wants to make sure all margins, padding, images, text, and other elements are properly aligned on a project, then the extension is worth the time it takes to install it.


Leave a Reply
You must be logged in to post a comment.