A lot of the PHP that I currently write uses one of two standards: PSR12 or WordPress (though there are some times where I’ll pull up another project with a different standard).
For years, my standard approach to changing code standards in the IDE has been to do the following:
- Install the standard that’s required (if I don’t already have it),
- Modify
settings.jsonin Visual Studio Code so that it uses the same standard used in the rest of the project.
It’s a little cumbersome but it worked well enough. Overtime, I end up with a lot of settings commented out that I enable based on the project.
But this was getting tedious.
Instead, I preferred to quickly select and change coding standards within the IDE via the command palette or, really, a shortcut. So I wrote a Visual Studio Code Extension to do exactly that.
Code Standard Selector
PHP Code Standard Selector is a Visual Studio Code extension that makes it easy to switch your PHP coding standard without having to edit any settings in your IDE.

Using this extension, you can view and select the coding standards in three ways:
- The command palette, type
> Select Code Standard - A shortcut,
CMD+ALT+Sor whatever the equivalent may be on Windows and Linux, - The status bar, which shows the currently selected standard and gives you the ability to click on said standard to change the standard
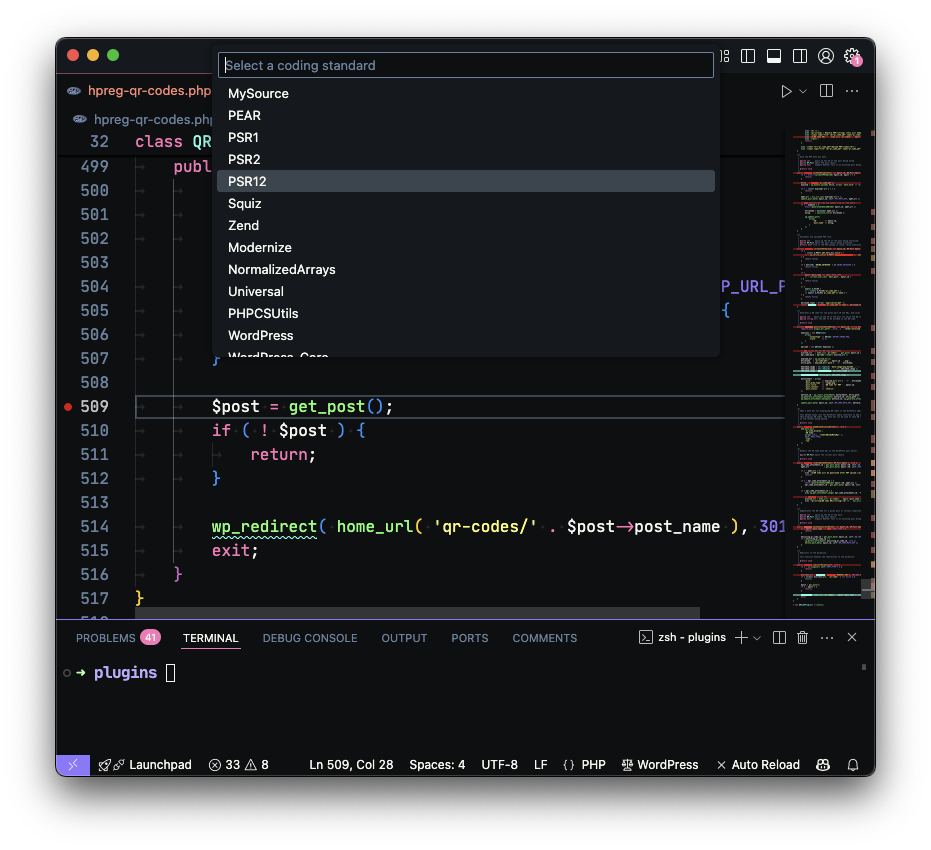
All three of these options render the same menu: A list of all of the standards installed on your system. Once selected, the extension will then automatically set that standard as the active standard and apply it to your project.
Prerequisites
Note, however, there are a few prerequisites to use this extension. Code Standard Selector assumes – and requires – you have the following set up on your system:
PHP CodeSniffer is usually installed via Composer and PHP Sniffer & Beautifier (abbreviated as PHPSAB in Visual Studio Code) is installed via the Extensions Marketplace.
And if PHP CodeSniffer is installed at the project level, it’s easy enough to update the paths to phpcs and phpcbf in your User Settings or Workspace Settings.
Installing The Extension
You can find it in the Visual Studio Code Marketplace in your browser or searching for “Select Code Standard” in the Extensions Marketplace in the IDE itself.
Or, if you prefer, you can download the lastest vsix release from the GitHub repository (where you can also grab the code, open issues, feature requests, and all of the usual options provided by a repository).

How It Works
Select Code Standard will check to make sure that the PHP Sniffer & Beautifier is installed and, if not, prompt you to install it before allowing you to actually use the extension.
Obviously, installed that particular extension implies you have at least one set of coding standards installed on your system.
Once installed, Select Code Standard will then generate a list of all standards installed on your system (by using phpcs -i) and use that to render the list of available standards.
When you select a standard, it will then use the value of the standard to tell PHP Sniffer & Beautifier what to use and it will update the extension and status bar with the standard currently in use.
Example Configuration
If you’ve not used PHP Sniffer & Beautifier before and you’re looking to get up and running quickly, here’s an example of my configuration in settings.json:
"phpsab.executablePathCS": "/Users/tommcfarlin/.composer/vendor/bin/phpcs",
"phpsab.executablePathCBF": "/Users/tommcfarlin/.composer/vendor/bin/phpcbf",
"phpsab.fixerEnable": true,
"phpsab.snifferShowSources": true,
"phpsab.standard": "PSR12",
"php.validate.run": "onSave",
"": {
"editor.formatOnSave": true
},Notice the line that contains phpsab.standard. This is the one that Select Code Standard will modify when you select your own standard from the extension’s interface.
Issues, Requests, Future Versions, etc.
I built this extension for me because I wanted to have an easy way to quickly change standards (and because I’d never built an extension for Visual Studio Code before).
If you’re a developer using PHP and have a similar set up – or are looking for a way to update your set up to something that works well with the aforementioned configuration – maybe this extension will help.
Further, I’ve set up templates in the GitHub repository for opening issues, bug reports, feature requests, and so on. You can read more about the plugin in the README, as well.
Finally, although the plugin can be automatically updated from within the Extensions Marketplace, each version will be released on GitHub prior to deploying in the marketplace. So if you typically follow – or star – repositories to track development, that’s an option.
With that said, I’m already using the Select Code Standard and it’s serving its purpose exactly as I need. If it works for you, great. And if you have issues, requests, or anything else, please open an issue.

