After all of the preliminary content, we are finally at a place where we are ready to begin resolving the coding standard problems thrown by our IDE and by our code quality tools.
In doing this, I’m going to be breaking down the content into two posts:
- the first post is going to focus solely on refactoring the existing code,
- in the next post, we’re going to look at refactoring the structure of the plugin to enhance the organization and architecture.
For now, though, let’s take a look at the errors the code sniffer is throwing and see if we can’t bring it up to more modern standards.
The WordPress Widget Boilerplate: Refactoring, Part 2
Note that I’m still on the develop branch as we’re not ready to merge this into master yet. And if you have your code sniffers and other tools set up properly, then you should see the following:
[restrict paid=”true”]
And you should see at least all of this after running:
$ vendor/bin/grumphp run
Before moving forward, we need to make some minor changes to how the files are organized. That is, we need to separate the core plugin file (which we have it as Plugin.php) into two files.
Specifically, we need to have a plugin bootstrap file, and then we need to maintain the core plugin file. So, first, let’s create a plugin bootstrap.
Create the Bootstrap
In the root of the plugin, create a file called wordpress-widget-boilerplate.php. Then add the following to it:
Note in the file above; we have the plugin header, the conditional to determine if the file can be accessed, and then loading the Composer autoloader.
Edit the Core Plugin
Once that’s done, this will change the core Plugin.php file to look like this:
Remember, there is still a lot of work that we need to do, but the first thing we need to do is to begin cleaning up the codebase from its current state. Eventually, we will be refactoring this into a far more object-oriented manner, but we need to get the current version of the plugin in a healthy state.
Now, though, we can turn our attention back to the original output from GrumPHP. If you look through, the output you’ll see a line like this:
You can fix all errors by running following commands: '/Users/tommcfarlin/Dropbox/Projects/trunk/wp-content/plugins/WordPress-Widget-Boilerplate/vendor/bin/php-cs-fixer' '--allow-risky=yes' '--config=.php_cs.dist' '--using-cache=yes' '--verbose' 'fix'
So, at this point, let’s look at running the recommended command and see what happens. Specifically, enter this into your terminal:
'/Users/tommcfarlin/Dropbox/Projects/trunk/wp-content/plugins/WordPress-Widget-Boilerplate/vendor/bin/php-cs-fixer' '--allow-risky=yes' '--config=.php_cs.dist' '--using-cache=yes' '--verbose' 'fix'
Assuming all things work correctly, then you should see something like this:
A Note on Output Errors
If you receive any error whenever you’re doing this, you may need to update the vendor directory or even update the directory. If this is the case, then first try this:
$ composer update
And if that doesn’t solve your problem, then try:
$ rm -rf vendor $ composer update
After that, re-run the command.
Back to the Output
You should then see some output like this:

Next, run the following command at your terminal:
$ vendor/grumphp/run
Here, you should now see problems with the coding standards. The list is too long to list here but you should see an option to do something like this:
And at this point, there are plenty of changes we need to make if we want to bring it up to PSR2 standards. So let’s do that now.
Refactoring the Widget Boilerplate
Assuming you have all of the necessary extensions and plugins installed in Visual Studio Code, then you’re likely to see a fair amount of red in your IDE.

These are all problems that need to be fixed. So I’m going to go through and update the code. Then I’ll share the code here (without comments for the sake of saving space).
Assuming you’ve made all of the proper changes, you should have something like this:
Once again, run:
$ vendor/bin/grumphp run
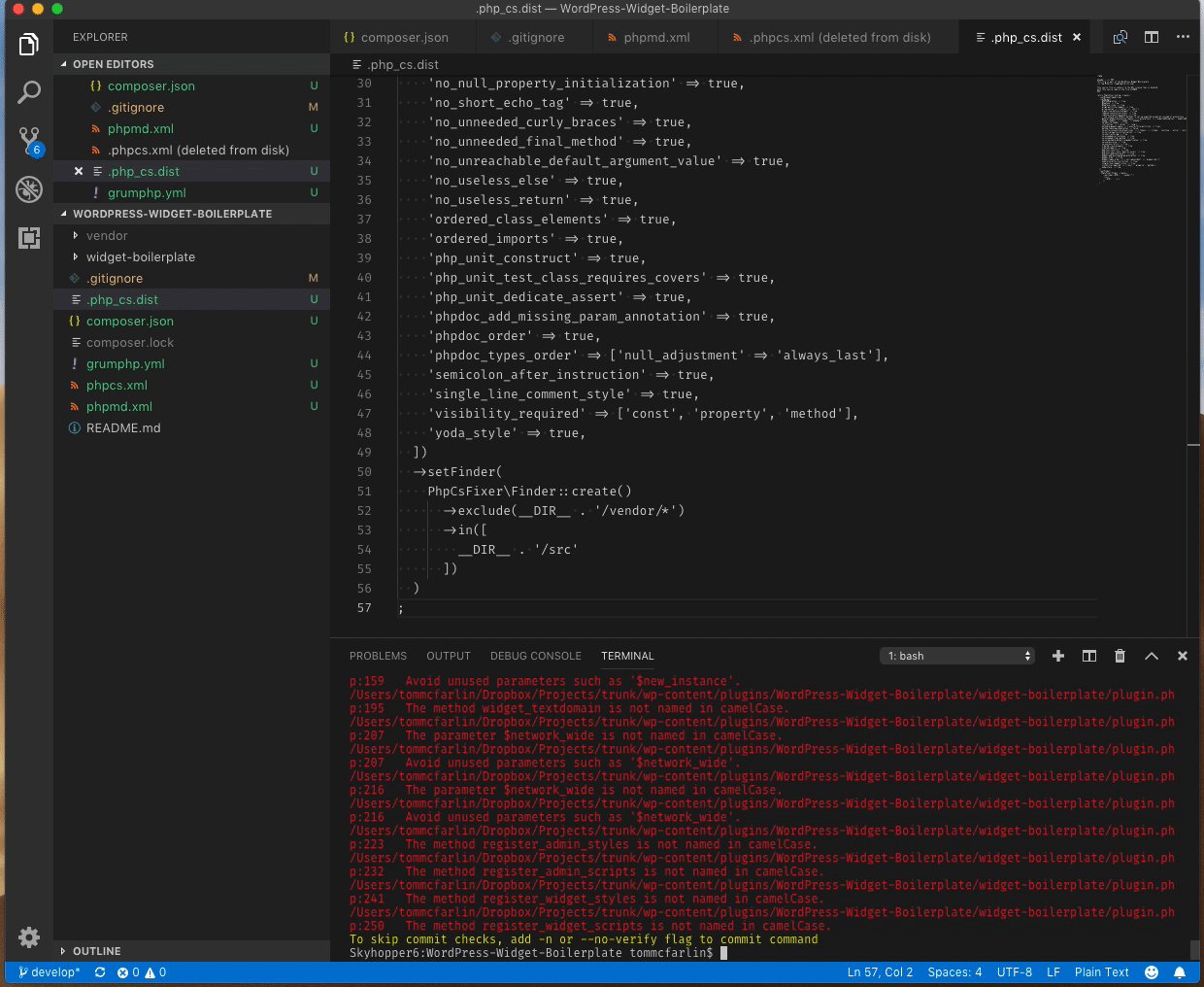
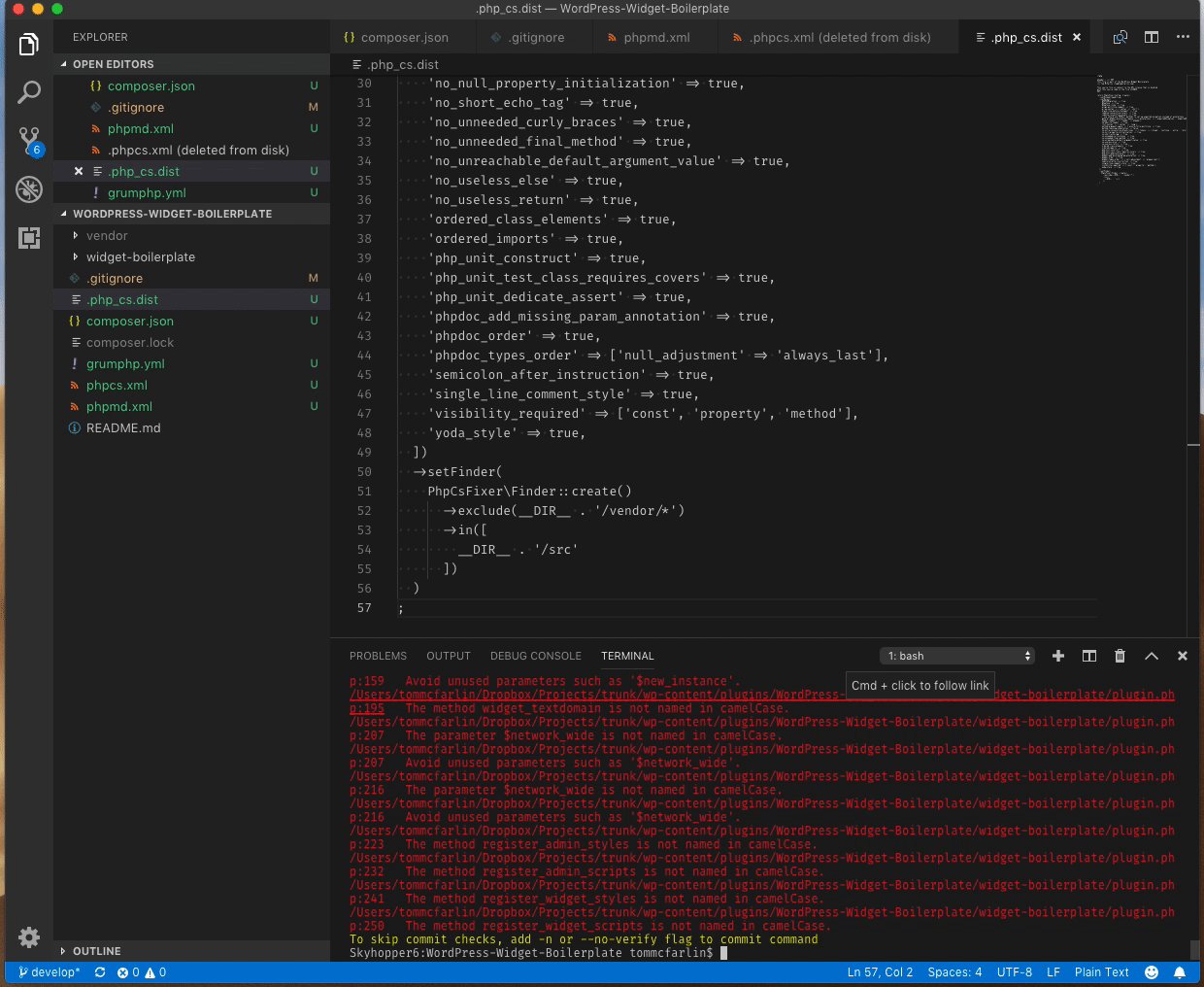
And see what output you get. You’ll still get a variety of errors namely that says something to the tone of:
Avoid unusedlocal variables such as …
This is because the code sniffing rules don’t want us to use variables that aren’t used; however, in a boilerplate, we’re likely going to be using these variables before the end of the project.
So, to that end, there’s no need to worry about it at this point. We’ll handle it when the time comes.
[/restrict]
Up to PSR
At this point, much of the plugin has been bought up to PSR standards and have been have a solid set of tools that we can use to consistently test our code while writing it.
If you’re following along with the repository, the develop branch has been updated to reflect the changes in this post so feel free to pull it and review the code.
In the next post, we’ll start refactoring the code in a much more object-oriented manner.