As a follow-up to yesterday’s post with using Pressmatic and a copy of WordPress from the Subversion repository, Kiko Doran asked me a good question via Twitter dealing with one of Pressmatic’s nicest features:
could you also make a template that has the plugin for trunk installed by default?
— Kiko Doran (@kikodoran) July 7, 2016
First, you can think of Pressmatic templates as preconfigured images that can be used to re-create a development environment. This is useful if you need to create a second or third or ninth install on your machine.
Or, better yet, it’s really convenient to have it available for your team so that you can make sure you’re all running the same image across all development machines.
Still, the question remains: Can you create an image that has trunk installed by default?
Creating a Pressmatic Image for Trunk
Assuming you’ve followed the steps in the previous post and have a copy of WordPress from its Subversion repository in a site, creating a Pressmatic image specifically for WordPress trunk is easy.
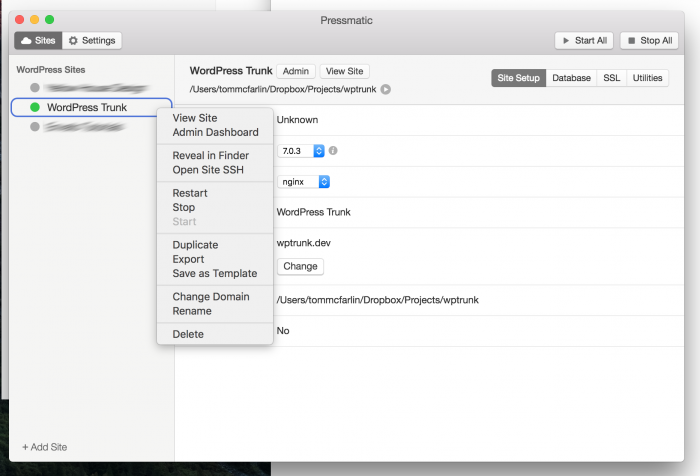
After you have the site set up in Pressmatic and you have a copy of WordPress installed by checking it out from Subversion, you can opt to make this a template by right-clicking on the site:

You can verify this works by installing a new site, installing it on another machine, or having a peer install the image on their local machine. But that’s not all.
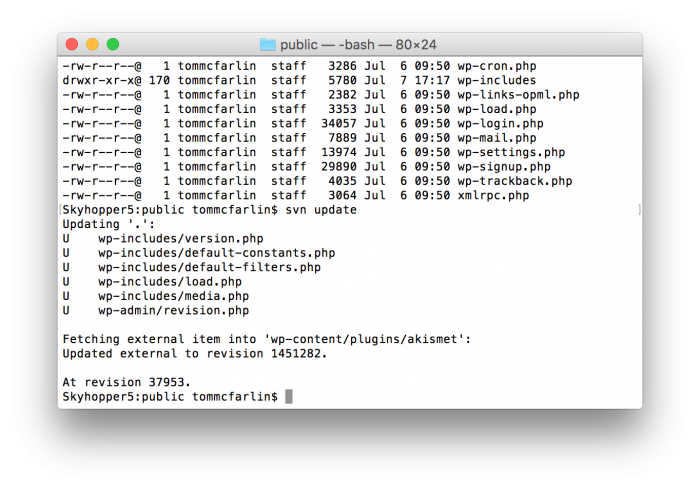
Once installed, open Terminal and navigate to the public directory of the site, then run svn update. If Subversion is properly installed and the image has installed correctly, then you should see some output in the terminal.

Obviously, if the repository is up-to-date, then there won’t be files to checkout. Otherwise, the outdated files will be updated via Subversion.

Leave a Reply
You must be logged in to post a comment.